ぱっとカエルコラム
2021.06.28
ぱっとカエル小技「3ステップで超カンタン!画像に枠線を付ける裏ワザのご紹介」
こんにちは!岡山・倉敷でホームページ作成なら”ぱっとカエル”!
カエルくんのホームページブログです。
ホームページやブログを作っていると、写真とサイト背景が同化してしまって少し読みづらい記事になってしまっていませんか?特に、画像に文章が入っているとなおさら…一体どこが境目??となってしまいますね。せっかく作ったホームページがとっても閲覧しづらいものになってしまいます💦
かといって、複数の画像1つ1つに枠線を入れていくと手間がかかりますし、時間がもったいないですよね。
そこで今回は!画像を1枚1枚編集しなくても、スタイルシートの設定から直接枠線を付けられる方法をご紹介します!
画像に枠線を付ける方法
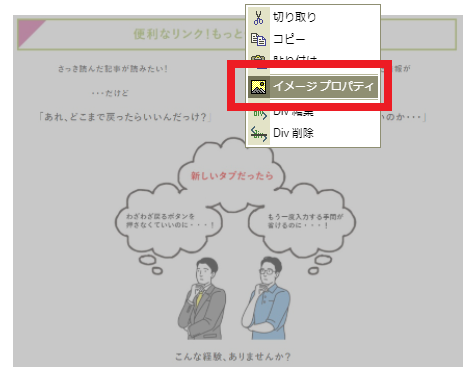
1.枠線を付けたい画像の上で右クリックし、イメージプロパティを選択

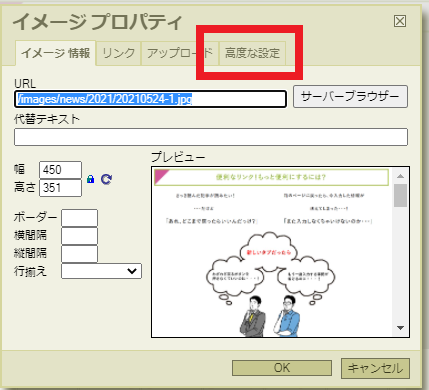
2.高度な設定タブに移動

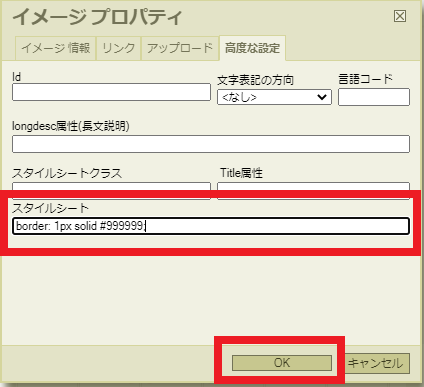
3.スタイルシートの欄に「border: 1px solid #999999;」と入力して「OK」ボタンを押下!


ところで「border: 1px solid #999999;」ってどういう意味!?という方に向けて、以下にhtmlについて詳しくお書きしております(^^)/☆枠線の種類、色も好きなように変えることが可能なので、ホームページにもうひと工夫加えたい方にもってこい!な情報です(^O^)
上記のHTMLが示す意味はこちら!
〇1px → 枠線の太さ(数字の部分を大きくするほど太くなり、小さくするほど細くなります)
〇solid → 枠線の種類(この指定だとただの実線ですが、2本線なども指定可能です)
〇#999999 → 枠線の色(カラーコードなどで細かい指定が可能です)
枠線の種類(border)のスタイルをいくつかご紹介!
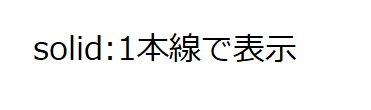
solid:1本線で表示

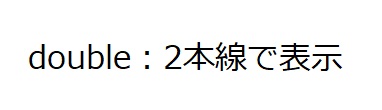
double:2本線で表示

※double(2本線)を指定する場合は枠線の太さを「3px」以上で指定しないと2本線にならないので要注意!
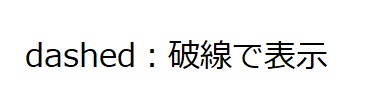
dashed:破線で表示

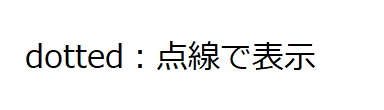
dotted:点線で表示

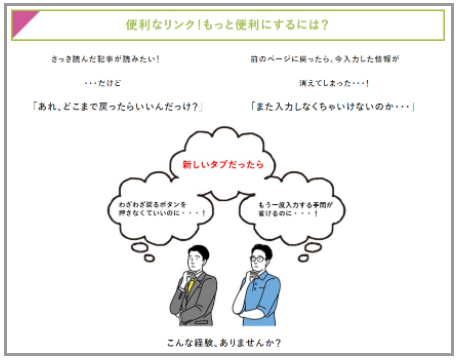
これだけで、ホームページがより見やすくなる工夫になります!
試してみてもうまくいかないという時はお気軽にお問い合わせください☆
以上、画像に枠線を付ける方法のご紹介でした!
岡山で簡単に更新できるホームページCMSをお探しなら“ぱっとカエル”!
ご要望があればサンプルサイトもすぐにご用意できますので、お気軽にお問い合わせください☆




【受付時間】 平日9:00~17:30
ネットリンクス株式会社
岡山県岡山市北区表町1-7-15 パークスクエアSHOWA3階
・岡山電気軌道東山本線「県庁通り」下車後、徒歩2分
・天満屋本店より徒歩2分
・岡山駅よりタクシーで10分
岡山駅~ネットリンクスまでの経路案内はこちら (別サイトへリンクします)