ぱっとカエルコラム
2021.04.26
ぱっとカエル小技「カーソルを合わせたときにテキストを表示する」
こんにちは!岡山・倉敷でホームページ作成なら”ぱっとカエル”!
カエルくんのホームページブログです。
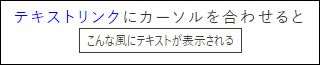
インターネットを見ていて、テキストリンクやリンクボタンにカーソルを合わせるとテキストが表示されたことはないですか?

今回は、Title属性を使用してテキストリンクにツールチップでテキストを表示する方法をご紹介します!
Title属性とは
Title属性とは要素(テキストリンクやリンクボタン)にカーソルを重ねた時に、ツールチップでテキストを表示するものです。
Title属性と似たものとしてAlt属性がありますが、実は全く違うものです。
Alt属性は画像にのみ設定することが可能ですが、Title属性は画像以外にもテキストリンクやリンクボタンに設定することが可能です。
また、Alt属性はSEOにも効果的ですが、Title属性のSEO効果は少ない、または全くありません。
「じゃあTitle属性ってどんな時に使えばいいの?」と思われるかもしれません。
Title属性は上記の通り、画像以外にも設定することが可能です。そのため、「リンク先」(もちろん画像でもOK)への補足説明のように使うことができます。
そして、Alt属性に入れたテキストはカーソルを合わせてもツールチップで表示されることはないので、ツールチップを表示させたいならTitle属性で指定してあげましょう。
Alt属性について詳しくはこちらのブログをご確認ください!
似た属性なので混乱してしまいがちですが、違いを理解し使い分けていきましょう!(そんな私も数日前まで勘違いしていました )
)
それでは、Title属性を使用してテキストリンクにツールチップでテキストを表示する方法をご紹介していきます!
Title属性を設定する
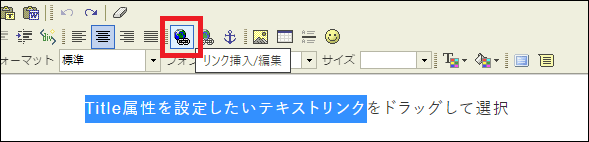
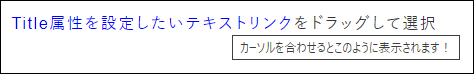
(1)Title属性を設定したいテキストリンクをドラッグして選択

(2)[リンク挿入/編集]アイコンを押す

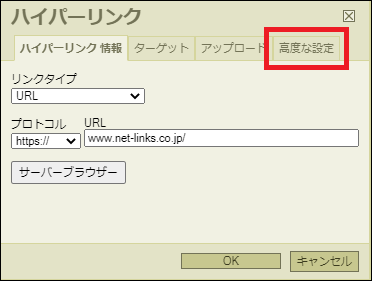
(3)[高度な設定]タブを押す

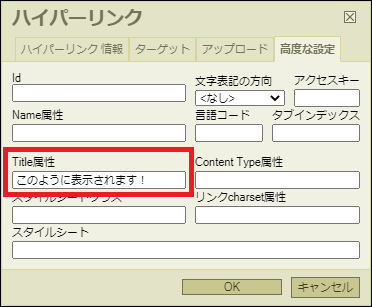
(4)[Title属性]に表示させたいテキストを入力して「OK」をクリック!

以上で設定は完了です!

このようにテキストが表示されるようになりました!
Alt属性と合わせて、Title属性ぜひ活用してみてください(^^)
岡山で簡単に更新できるホームページCMSをお探しなら“ぱっとカエル”!
ご要望があればサンプルサイトもすぐにご用意できますので、お気軽にお問い合わせください☆




【受付時間】 平日9:00~17:30
ネットリンクス株式会社
岡山県岡山市北区表町1-7-15 パークスクエアSHOWA3階
・岡山電気軌道東山本線「県庁通り」下車後、徒歩2分
・天満屋本店より徒歩2分
・岡山駅よりタクシーで10分
岡山駅~ネットリンクスまでの経路案内はこちら (別サイトへリンクします)