ぱっとカエルコラム
2021.02.08
ぱっとカエル小技「ヘッダーいろいろテクニック」
こんにちは!岡山・倉敷でホームページ作成なら”ぱっとカエル”!
カエルくんのホームページブログです。
ホームページを作る時、よく見られるであろうメインメニューやメインイメージ(トップページの大きな画像)にこだわる方は多いと思います。もちろんどちらもとっても大切ですし、ホームページの『顔』なのでこだわって大正解!
…なんですが、実はこちらも密かに大切なのがホームページの最上部。
いわゆる「ヘッダー」と呼ばれる部分です。
ヘッダーに必要な情報がまとまっているかどうかでホームページ全体の印象も左右されるので、ぱっとカエルの標準機能を駆使して今よりもっとヘッダーにこだわってみませんか?
ヘッダー用のコンテンツパーツを選ぶ
まずはヘッダーのデザインを選びましょう。
ぱっとカエルではヘッダー用のコンテンツパーツが用意されているので、それを使用するのが簡単です。
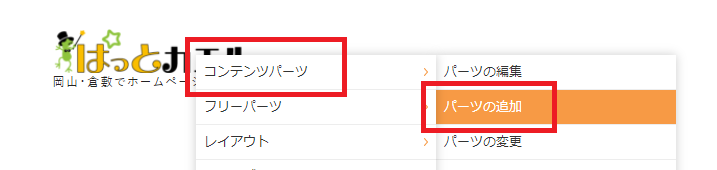
(1)編集画面にログインし、ヘッダー部分(ホームページの最上部)で右クリック-[コンテンツパーツ]-[パーツの追加]を選択します。すでにあるコンテンツパーツを差し替えたい場合は[パーツの変更]を選択してください。

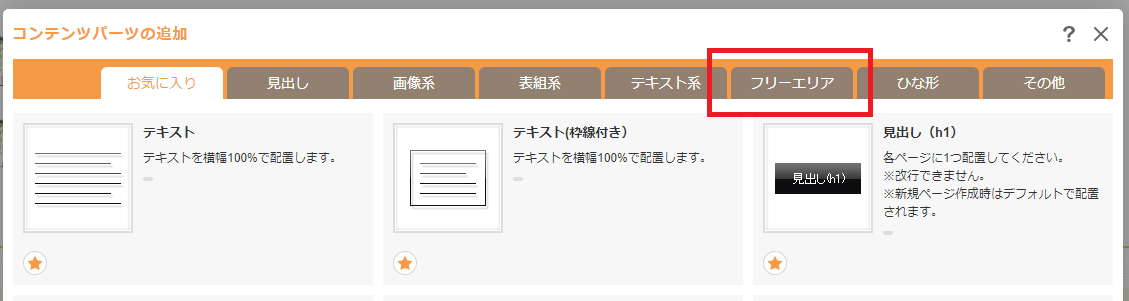
(2)[フリーエリア]タブを選択します。

(3)コンテンツパーツの名称の冒頭に「【ヘッダーパーツ】」と付いてあるものを選択します。
今回は閲覧する人が自分で見やすい文字サイズに変更できる「文字サイズ変更」ボタンも付けたいので、2つあるうちのどちらかから選ぶことにします。

(4)選択したコンテンツパーツがヘッダーに追加されました!
![]()
(5)追加されたコンテンツパーツの内容を、サイト名やサイトロゴ、サイト概要など、ヘッダーに表示したい情報に変更します。

手順はたったこれだけ!
用意されたコンテンツパーツの内容を書き変えるだけで、見やすいヘッダーが完成しました
ヘッダー用のコンテンツパーツは4種類あるので、お好みのものを使ってヘッダー情報を充実させましょう。
このお手軽さがぱっとカエルの魅力なんです
おまけ~パソコンとスマホでヘッダーの表示を変えたい~
「パソコンでの見た目は満足だけど、スマホだとゴチャッとして見える…」と思った方には次のようなテクニックもお伝えしちゃいます。
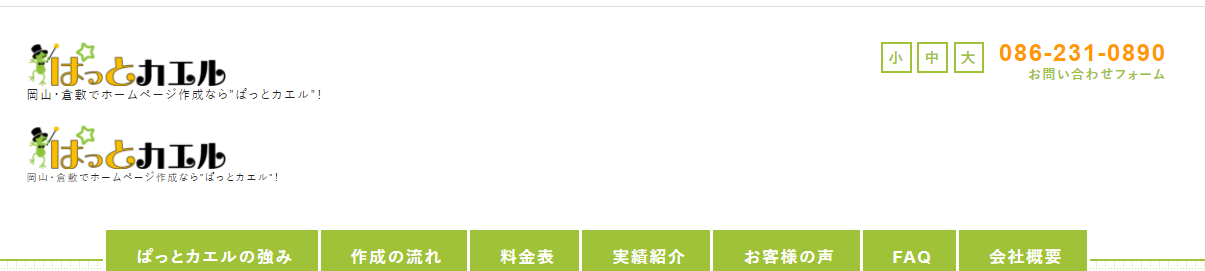
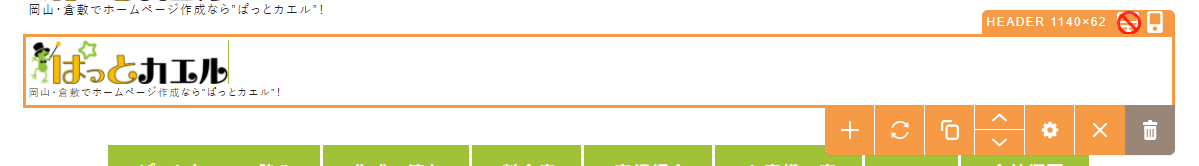
これはこのホームページの編集画面にログインした時のヘッダー部分の見た目です。
おや?サイトロゴが二つありますね…?

実はこれ、パソコン用(上側)とスマホ用(下側)、2つのコンテンツパーツをヘッダーに置いてあります。
スマホ用のヘッダーは、パソコン用のヘッダーより掲載内容を意図的に減らしています。
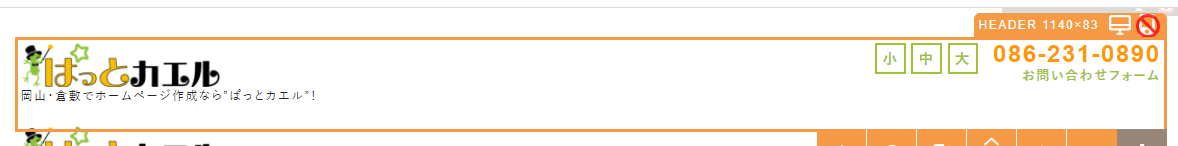
☆パソコン用のコンテンツパーツ

☆スマホ用のコンテンツパーツ

ぱっとカエルではコンテンツパーツごとにパソコン、スマホでの表示と非表示が設定できるので、上側はパソコンだけ、下側はスマホだけで表示するようにしているんです
やり方は以前の小技紹介ブログ『ぱっとカエル小技「『パーツ設定』でPCとスマホの表示も自由自在!」』をご覧ください!
上記設定をして[サイト公開]後、編集画面からログアウトすればパソコンからはパソコン用の、スマホからはスマホ用のヘッダーしか見えなくなるため、どのデバイスから見てもゴチャついて見えないヘッダーが完成しました
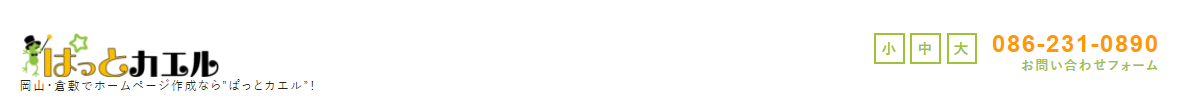
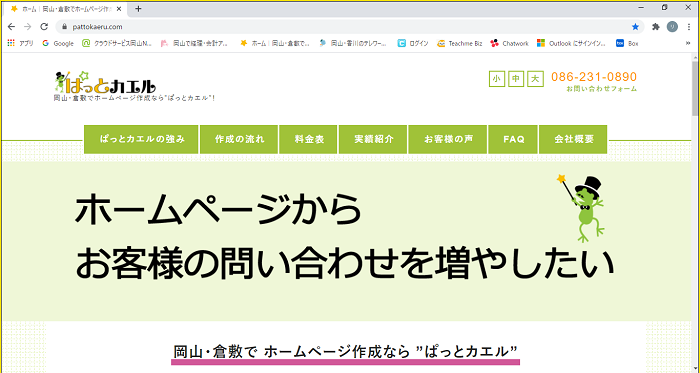
☆パソコン閲覧時のヘッダー

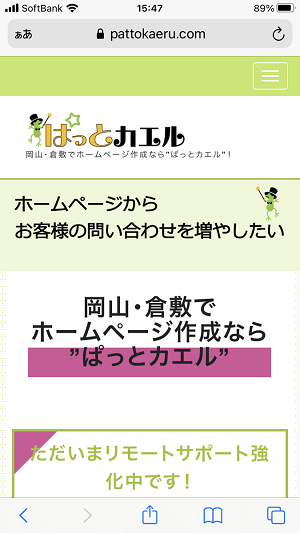
☆スマホ閲覧時のヘッダー
このように、ぱっとカエルは特別な知識がなくとも簡単にホームページが編集できます。
岡山で簡単に更新できるホームページCMSをお探しなら“ぱっとカエル”!
ご要望があればサンプルサイトもすぐにご用意できますので、お気軽にお問い合わせください☆





【受付時間】 平日9:00~17:30
ネットリンクス株式会社
岡山県岡山市北区表町1-7-15 パークスクエアSHOWA3階
・岡山電気軌道東山本線「県庁通り」下車後、徒歩2分
・天満屋本店より徒歩2分
・岡山駅よりタクシーで10分
岡山駅~ネットリンクスまでの経路案内はこちら (別サイトへリンクします)