ぱっとカエルコラム
2020.01.05
ぱっとカエル小技「パーツのうしろに背景を設定する」
こんにちは!岡山・倉敷でホームページ作成なら”ぱっとカエル”!
カエルくんのホームページブログです。
今回はパーツの背景に画像を配置する方法をお伝えします!
ぱっとカエルでは、各コンテンツパーツの背景に画像を設定することが可能です。
例えば...下図は画像とテキストの組み合わせのパーツに背景画像を設定したものです。

ネットリンクス株式会社
〒700-0822
岡山県岡山市北区表町1-7-15
パークスクエアSHOWA 3F[地図]
TEL:086-231-0890
FAX:086-231-0892
木目のテクスチャが白背景のアクセントになって目を惹きます(*^^*)
設定方法は以下の通り。とっても簡単なんです!
設定方法
- 右クリック-[コンテンツパーツ]-[パーツの追加]でパーツを選択し、追加します。
- 追加したパーツの上で右クリック-[パーツ設定]を選択します。
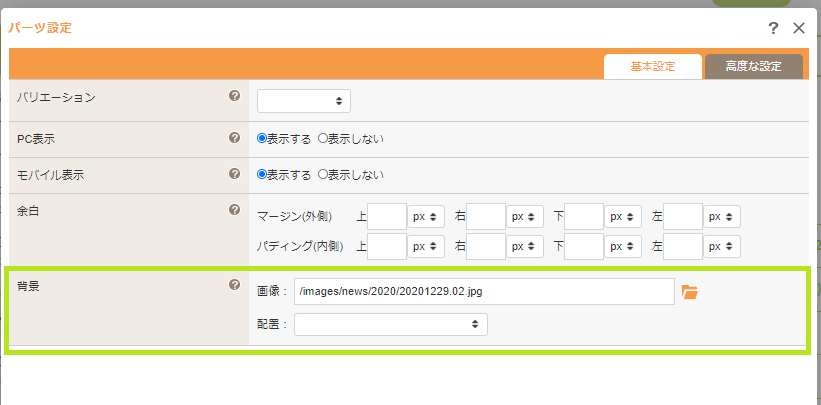
- 表示された【パーツ設定】ウィンドウの[背景]-[画像]で背景画像を選択します。
※背景画像はあらかじめサーバーブラウザに保存しておきましょう。

- 配置設定を選択します。
以上で設定完了です!
さらに、パーツに動きをつけると、テキストや画像を設定した背景の上にスライドインで表示させることも可能です。
動くパーツの設定方法はこちら
これでデザインの幅もぐっと広がりますね♪ 皆さまもぜひお試しください(^^♪
岡山で簡単に更新できるホームページCMSをお探しなら“ぱっとカエル”!
ご要望があればサンプルサイトもすぐにご用意できますので、お気軽にお問い合わせください☆




【受付時間】 平日9:00~17:30
ネットリンクス株式会社
岡山県岡山市北区表町1-7-15 パークスクエアSHOWA3階
・岡山電気軌道東山本線「県庁通り」下車後、徒歩2分
・天満屋本店より徒歩2分
・岡山駅よりタクシーで10分
岡山駅~ネットリンクスまでの経路案内はこちら (別サイトへリンクします)