ぱっとカエルコラム
2021.06.14
ぱっとカエル小技「パーツの列数を表示デバイスごとに設定」
こんにちは!岡山・倉敷でホームページ作成なら”ぱっとカエル”!
カエルくんのホームページブログです。
 パーツを並べるだけでウェブページの作成がぱっと簡単にできる「ぱっとカエル」。
パーツを並べるだけでウェブページの作成がぱっと簡単にできる「ぱっとカエル」。
様々なパーツがありますが、横並びのパーツの多くはスマホ表示時は閲覧者の見やすさに配慮して、「1行1パーツの縦並び」に変換して表示しています。
スマホでの見やすさは重要!
ですが「このパーツは横並びじゃないと意味がない」という場合もありますよね。
また、「パーツ内の情報が多すぎるから、パソコン表示時も横並びの列数を減らしたい」なんて場合も。
そんな時は、デバイスごとに表示する列数を制御できる「列数セレクト」機能を活用しましょう!
※列数セレクトは2021年5月18日に追加された新機能です。
機能追加前に設置済のパーツは対応しておりません。別途パーツを追加してからお試しください。
列数セレクトを使うとどうなるの?
スマホで1列ずつの縦並びになるパーツを横並びに設定
スマホで表示状態をチェック!

列数セレクト設定前の画像

スマホ表示だと、左画像が上に表示されます。

そして、縦並びで右画像が下に表示されます。
↓
列数セレクト設定後の画像

列数セレクトでスマホでも2列表示するように設定!

スマホで閲覧しても横並びで表示されます。
スマホで閲覧すると、列数セレクト設定後の画像が2列で表示されているのをご確認いただけます。
画像やテキストを対比させるデザインなどで便利に使える設定です。
今度はパソコン表示時の列数を変更します。
パソコン閲覧時に6列縦並びになるパーツを3列ずつの横並びに設定
列数セレクト設定前の画像

設

定

前

の

画

像
↓
列数セレクト設定後の画像

設

定

後

の

画

像
表示列数が6列から3列になって、画像自体もどーんっと大きくなりました!
大きく画像を見せたい時や、テキスト量が多い時などの表示の調整に活用できます。
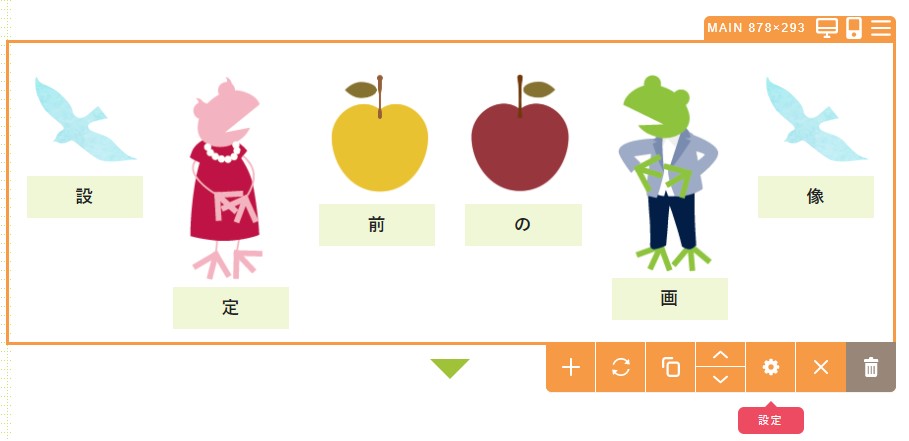
列数セレクトが使えるパーツ
パーツの追加・変更でパーツ選択画面を表示してみてください。
左下に「列数セレクト」と表記があるパーツが「列数セレクト」を設定できるパーツです。

列数セレクトの設定方法
- 設定したいパーツの上でマウス左クリックで長押しします。
- オレンジ色の枠で囲まれたパーツメニューが表示されたら、右下にある歯車アイコンの「設定」をクリックします。

- 「パーツ設定」画面の下方にあるのが「列数セレクト」の設定画面です。
PCサイズ、タブレットサイズ、スマートフォンサイズの表示列数を設定できます。

岡山で簡単に更新できるホームページCMSをお探しなら“ぱっとカエル”!
ご要望があればサンプルサイトもすぐにご用意できますので、お気軽にお問い合わせください☆




【受付時間】 平日9:00~17:30
ネットリンクス株式会社
岡山県岡山市北区表町1-7-15 パークスクエアSHOWA3階
・岡山電気軌道東山本線「県庁通り」下車後、徒歩2分
・天満屋本店より徒歩2分
・岡山駅よりタクシーで10分
岡山駅~ネットリンクスまでの経路案内はこちら (別サイトへリンクします)