ぱっとカエルコラム
2020.08.31
ぱっとカエル小技「『パーツ設定』でPCとスマホの表示も自由自在!」
こんにちは!岡山・倉敷でホームページ作成なら”ぱっとカエル”!
カエルくんのホームページブログです。
連日の暑さにややバテ気味のカエルくんです。
先日は初めて軽い熱中症のようになってしまい、とっても焦りました
日中外出して帰宅後も身体の内側にずーっと熱がこもっている感覚で、涼しい室内にいるにもかかわらず発汗が止まらず、水分補給と塩タブレットを食べることで事なきを得ました…。
気を付けていても熱中症になってしまうんだな、と痛感しましたので、皆様も本当にお気をつけくださいね。
さて、今回ご紹介する小技は「パーツ設定」です。
ホームページを作成中、「この内容はスマホで見た時だけ表示させたいな~」なんて思ったことありませんか?
そんな時は「パーツ設定」の機能を使うことで簡単にPC/スマホ表示の切り替えができますよ
パーツ設定
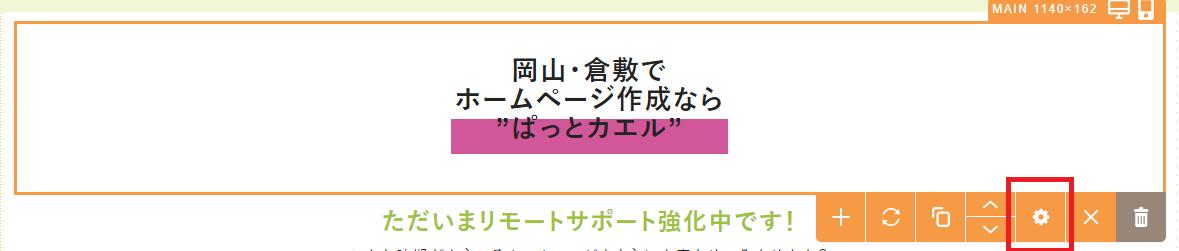
(1)設定したいコンテンツパーツ(※)を長押しして、アクティブになったら歯車アイコンを押下する
※コンテンツパーツ:マウスカーソルを載せるとオレンジ枠が表示される部分

(2)表示された「パーツ設定」画面の内容を変更する

- PC表示
PCでそのコンテンツパーツを表示するかどうかを選びます。 - モバイル表示
モバイル(スマホやiPadなど、表示画面がPCより小さなデバイス)でそのコンテンツパーツを表示するかどうかを選びます。 - 余白
そのコンテンツパーツの外側(マージンと呼びます)もしくは内側(パディングと呼びます)に余白を設定する場合は数値を入力します。
上右下左の4ヵ所にそれぞれ余白を設定することができます。 - 背景
そのコンテンツパーツの背景に画像を配置する場合、「画像:」で表示画像を選びます。
「配置:」プルダウンから配置方法も選べますが、設定は任意ですので空欄でも構いません。
設定が出来たら右下の「OK」ボタンを押下後、「サイト公開」で設定内容を反映させてください。
PC・モバイルそれぞれで設定通りにコンテンツパーツが表示されている(あるいは表示されていない)と思います。
ぱっとカエルなら簡単操作でPC・モバイル表示の切り替えも自由自在にできちゃうんです!
岡山で簡単に更新できるホームページCMSをお探しなら“ぱっとカエル”!
ご要望があればサンプルサイトもすぐにご用意できますので、お気軽にお問い合わせください☆




【受付時間】 平日9:00~17:30
ネットリンクス株式会社
岡山県岡山市北区表町1-7-15 パークスクエアSHOWA3階
・岡山電気軌道東山本線「県庁通り」下車後、徒歩2分
・天満屋本店より徒歩2分
・岡山駅よりタクシーで10分
岡山駅~ネットリンクスまでの経路案内はこちら (別サイトへリンクします)