ぱっとカエルコラム
2020.11.23
ぱっとカエル小技「四角い画像を丸くする!角丸加工の設定方法」
こんにちは!岡山・倉敷でホームページ作成なら”ぱっとカエル”!
カエルくんのホームページブログです。
画像の角をとって丸みをつける「角丸(かどまる)」。角をとるだけでぐっと柔らかな印象になりますよね。
今回は画像が角丸加工して見えるようになる、ぱっとカエルでの設定方法をご紹介します!

設定方法は簡単!以下の2ステップだけです。
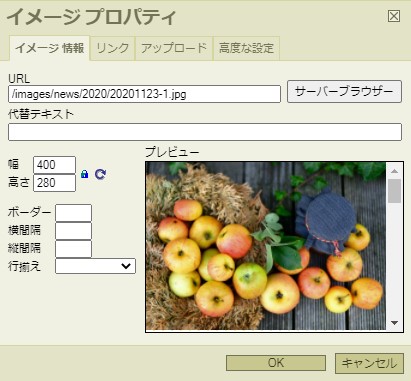
1.画像を挿入
サーバーブラウザーから画像を挿入します。
「OK」ボタンはまだクリックしません。

※パーツによっては「イメージプロパティ」の編集窓が表示されない場合があります。
フルエディタ編集で画像編集をすることで設定が可能になります。
※オンマウスで動きがある画像の場合は、角丸設定後の画像とオンマウス後の画像にズレが発生する場合があります。
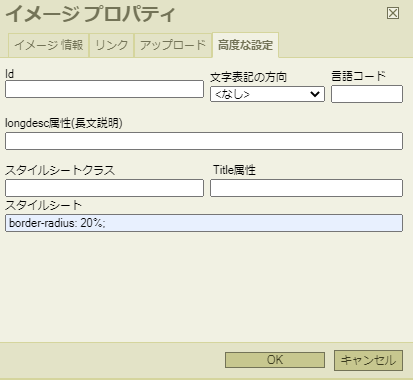
2.画像の高度な設定
「高度な設定」タブをクリックします。
このタブでは画像に対して様々な設定を追加することができます。
今回はスタイルシート(CSS)という仕組みを使って画像加工を設定します。
「スタイルシート」欄に「border-radius: 20%;」と入力して、OKボタンをクリックします。
◆設定のポイント
- 半角英数で入力してください
- 最後の「;」はコロン(:)ではなくセミコロン(;)です
- うまくいかない場合はborder-radius: 20%;を、コピーして貼り付けてみてください

これで、角丸加工された状態で画像が表示されるようになります!
border-radiusの割合を変えてみよう
かんの良い方はお気づきだと思いますが、border-radius: の横にある%の大きさで、丸みを調整することができます。
5%の角丸
5%で設定すると四角っぽさがより残った角丸画像になります。
元画像が四角かったり、きっちりしたイメージだけれど少しだけ柔らかさをプラスしたい時などにオススメです。

50%の角丸
50%で設定すると完全に丸くなります。
今回は長方形の画像が元なので楕円です。
画像が正方形の場合は50%設定で正円になります。

元画像に影響なし!色々お試しください
スタイルシートでの画像加工は、画像ソフトを使った加工と違って元画像に対して何の影響もありません。
簡単に試すことができる加工ですので、色々と試して、お好みの角丸を見つけてください 
岡山で簡単に更新できるホームページCMSをお探しなら“ぱっとカエル”!
ご要望があればサンプルサイトもすぐにご用意できますので、お気軽にお問い合わせください☆




【受付時間】 平日9:00~17:30
ネットリンクス株式会社
岡山県岡山市北区表町1-7-15 パークスクエアSHOWA3階
・岡山電気軌道東山本線「県庁通り」下車後、徒歩2分
・天満屋本店より徒歩2分
・岡山駅よりタクシーで10分
岡山駅~ネットリンクスまでの経路案内はこちら (別サイトへリンクします)